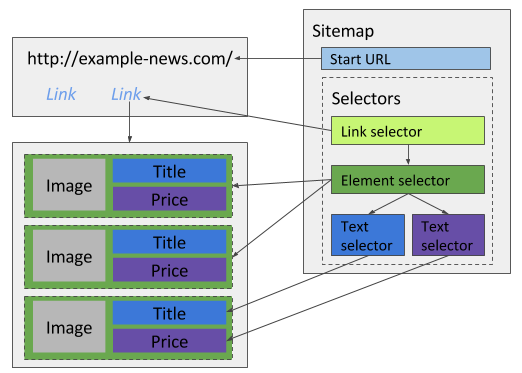
Element selector is for element selection that contain multiple data elements. For example element selector might be used to select a list of items in an e-commerce site. The selector will return each selected element as a parent element to its child selectors. Element selectors child selectors will be extracting data only within the element that the element selector gave them.
Note! If the page dynamically loads new items after clicking on a button then you should try these selectors:
For example an e-commerce site has a page with a list of items. With element selector you can select the elements that wrap these items and then add multiple child selectors to it to extract data within the items wrapper element. Figure 1 shows how an element selector could be used in this situation.

Similarly to e-commerce item selection you can also select table rows and add child selectors for data extraction from table cells. Though Table selector might be much better solution.