The Website State Setup feature allows the execution of conditional action that must be true to collect a particular set of data by combining navigation, input, and click actions.
Enable - Enable/disable Website State Setup for sitemap.
Perform when not found selector - Define an element that, if not found, will trigger the Website State Setup sequence. If the element is found within the page, the sequence will not trigger.
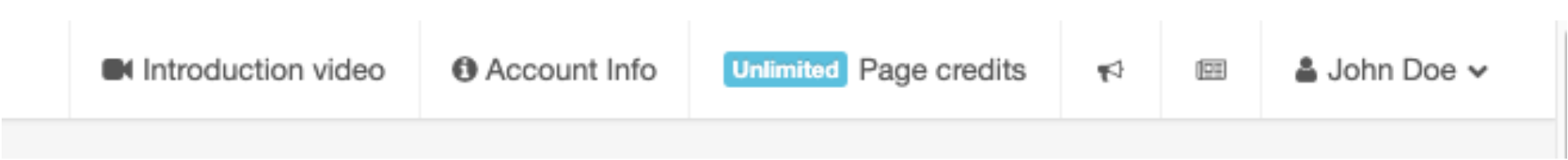
In the example below, the element of the navigation bar is configured to contain the string 'John Doe' for the sitemap. If the element is found and contains 'John Doe', the sequence will not trigger. If the element is not found, or if it is found but does not contain 'John Doe', the sequence will trigger to execute the Website State Setup action.

To test whether Website State Setup will execute on a particular page, use the 'Element Preview' button for the Perform when not found selector. When previewing, if the 'Selected Element Count' is:
0 - the sequence will execute within the page.
1+ - the element is present and Website State Setup action will not execute within the page.

The selector tool may not always include the desired text by default using the point-and-click interface. Therefore, adding a jQuery selector manually to the selected element may be necessary.
For example, a selected element of div.store-location will need to be
combined with a jQuery selector of :contains('New York') for an updated
selector of div.store-location:contains('New York') to signal to the
scraper the exact location that needs to be set.
This also can be used in reverse using a jQuery :not(:contains(''))
selector. For example, to execute Website State Setup when an element is
found - div.nav-bar:not(:contains('Log In')).
Additional information regarding jQuery selectors can be found here:
Actions
Please note that the login feature is only allowed to be used for websites where scraping data behind a login does not violate the site's terms and conditions or for websites where you have explicit written permission to conduct data extraction behind a login.